If you plan to use live chat on your website that is protected by a Content Security Policy, you may run into certain problems. For example, the chat button will not appear, the messenger will not load, or even if it loads, it will work very crookedly. Below we will explain the causes of this and how it can be cured.
What is Content Security Policy (CSP)
Content Security Policy is a mechanism that helps prevent attacks based on the execution of malicious code from external sources, and also reduces the risks associated with source spoofing, data interception and other types of attacks. Its specification is described here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
According to Internet security policy, each website must refer to its own data only (Same-Origin Policy). But in practice, websites constantly interact with third-party sources: social networks, metrics services, chat modules, etc. This is like an open window for attackers. The point of CSP is to prohibit or limit the connection of third-party resources to the website, leaving only those in which you have one hundred percent confidence.
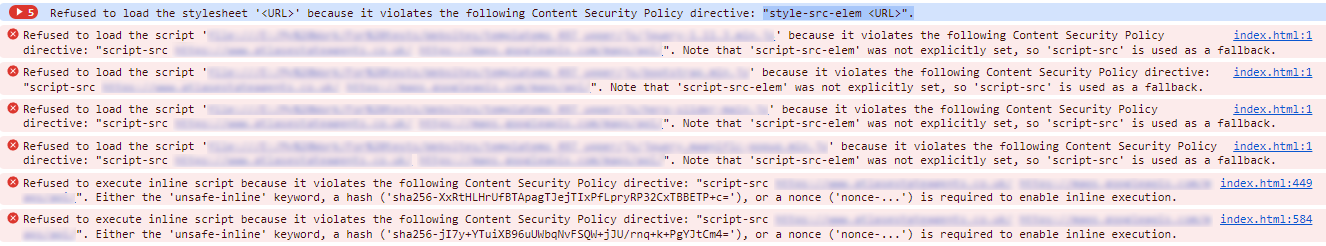
CSP is a useful tool, but it happens that it may interfere with the correct functioning of the chat feature installed on your website. Provide Support live chat sends many requests to different providesupport.com servers to ensure its functioning, like displaying the chat button, loading the chat window, connecting to the chat and exchanging messages, sending files, etc. At some point, CSP may block or hinder any of these aspects of chat operation. If you open the error console in the browser where your site is loaded, you can see errors that would look like this:

It means that CSP blocked indicated resources from loading.
How to fix it
The Content Security Policy contains rules that allow. Everything that is not included there is prohibited. It uses directives and their values to check if the resource matches them, and if so, the policy allows its loading.
There are two options to whitelist the chat feature in CSP:
- Normally,
default-src *.providesupport.comandimg-src image.providesupport.comshould be enough to do the thing. - But there may be cases when
default-srcis followed by other directives that will overwrite it. If your specific situation requires you to list all possible resources, add the following URLs:
script-src *.providesupport.com;
style-src https://messenger.providesupport.com;
style-src https://fonts.googleapis.com;
img-src https://image.providesupport.com;
img-src https://vm.providesupport.com;
img-src https://messenger.providesupport.com;
font-src https://fonts.gstatic.com;
connect-src *.providesupport.com;
media-src *.providesupport.com;
frame-ancestors https://vm.providesupport.com;
and
default-src *.providesupport.com;
as a fallback for the resources which don’t have special directives to be handled by (for example, document, text/html).If even this does not help, there's the third option: contact our support, we will try to find out what the hitch is and give you an effective solution.
